About
A few things about me
I first found my passion for software engineering when I wrote my first graphic calculator script in high school. After college, I brought my experience over to the film industry as a freelance sound editor, gaining a deeper understanding of collaborative workflows as well as honing my ability to learn multiple new editing softwares including ProTools. I have worked with colleges such as New York University and the Pratt Institute to upgrade their audio software and equipment and to ensure that their students learned the best practices.

Skills
Ruby
Rails
JavaScript
React
Redux
AWS
HTML5
CSS3
Git
PostgreSQL
Java
Heroku
Projects
A few of my recent projects.

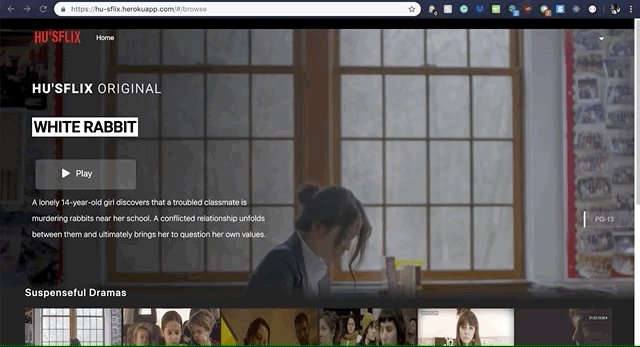
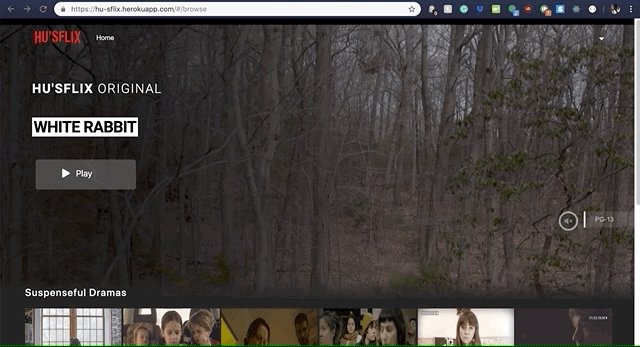
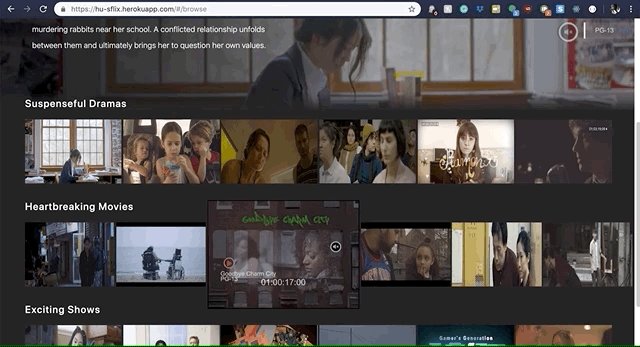
Hu'sflix
A single-page Netflix clone where users can watch videos that have been organized by genre.

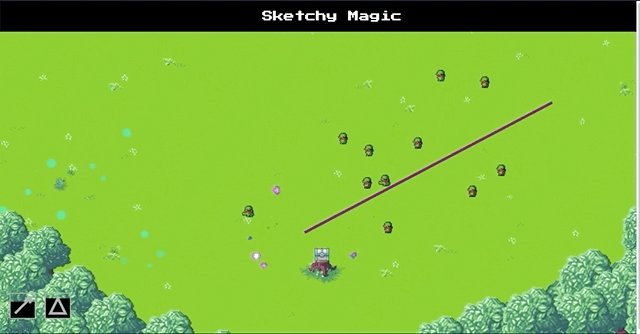
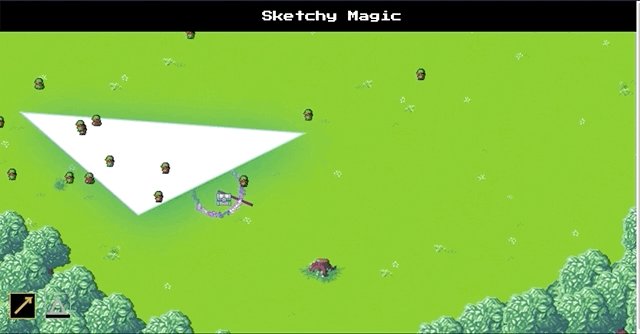
Sketchy Magic
A top-down tower defense game that focuses on casting spells by drawing different shapes to knock out incoming bandits.



